Introduction
Twitter Cards is the ability to add rich media to your tweets, videos, photos, products information website logos and even description about your pages/websites. Twitter cards will help you drive traffic to your website. In this article we will walk you through the benefits of each and everyone of them and how to add them to your website.
Before we start, you should know that there are TWO sets of types for cards, one that are free and will need to be configured from your website with HTML markups and META Tags, and the others are cards that can only be created from Twitter’s Advertising Dashboard which requires you to be an advertiser. If you’re looking to advertise on Twitter in The Middle East, you can contact Connect Ads
Without any further ado, lets have a look on the cards that can be created from the dashboard
1- Twitter Website Cards
Help you showcase your website content and drive relevant traffic to your site in a single click, Website Cards are very useful for CPC campaigns as they replace normal links with stylish, rich media linked photo & description, here’s an example
Gotta love website cards https://t.co/ZnMLSsvgob
— Amged Osman ??? (@Amged) October 22, 2014
Setup:
1. Navigate to the Cards dashboard on ads.twitter.com
2. Select the “Website” radio button and click to “Create your first Website Card”
3. Compose a Tweet with your Website Cards, and add them to your Promoted Tweets campaigns
HTML Markup:
As I mentioned before, that type of cards requires not HTML markups from your end, simply create it from the advertising dashboard and start promoting it.
Specification:
Website image: Max image size is 1 MB with minimum width is 240px & minimum height is 96px, At least 5:2 aspect ratio
Website title: 70 characters
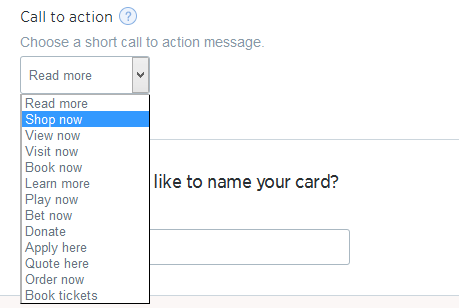
on 29th of Nov 2014, Twitter allowed more Call -to-action buttons to be used in Twitter Website Cards, like “Donate”, “Bet Now”, “Order Now” and more, see list below:

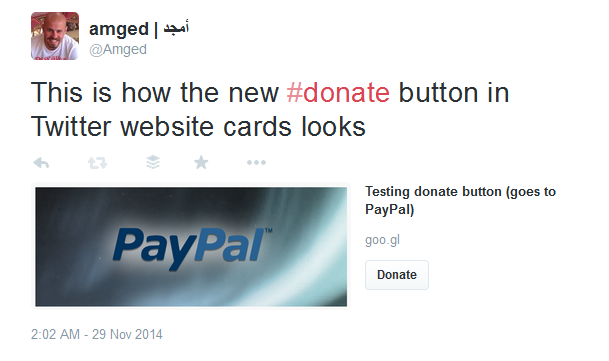
Here’s an example of the donate now Website Card (redirects to PayPal)
This is how the new #donate button in Twitter website cards looks https://t.co/oirTEwKNbB
— Amged Osman ??? (@Amged) November 28, 2014

Tweetable
[Tweet “Replace your plain URL with engaging Website Cards with Twitter Advertising”]
[php]echo ‘<div id=”lgc”></div>’;[/php]
2- Twitter Lead Generation Cards
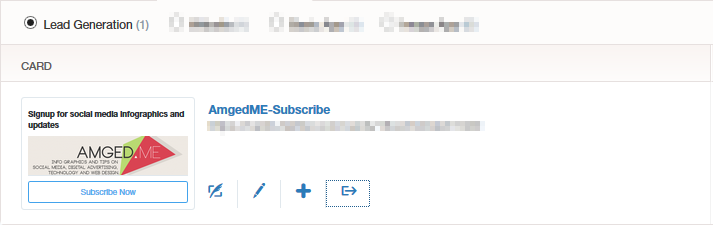
As the name suggests Twitter LGC help you gather information about clients within twitter, meaning the clients will not have to leave Twitter application or website to submit their information to you, they can simply do it with single click from the Lead Generation Card, one click and you will have their email, @username and name of course. Once the client click on the -Call to Action- button, these information will be available for the advertisers in an excel sheet to be downloaded when they need.
Subscribe for #SocialMedia updates and #infographics https://t.co/PTTh6eRhfK
— Amged Osman ??? (@Amged) June 26, 2014
Setup:
1. Navigate to the Cards dashboard on ads.twitter.com
2. Select the “Lead Generation” radio button and click to “Create your first Lead Generation Card”
3. Compose a Tweet with your Cards, and add them to your Promoted Tweets campaigns

HTML Markup:
Same as above, that type of cards requires not HTML markups from your end, simply create it from the advertising dashboard and start promoting it.
Specification:
Description: 50 characters
Image: Minimum dimension 200x800px
Call-to-action: 20 characters
Twitter Lead Generation Cards has more advanced setup to it, but what i explained should be enough to get you started, but of course you can post in comments if you need more help with the advanced setup of data.
Tweetable
[Tweet “Twitter Lead Generation Card explained”]
[php]echo ‘<div id=”appcard”></div>’;[/php]
3- Twitter App Card
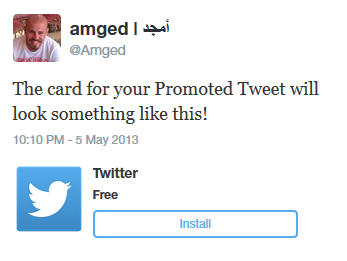
The rich media works only on mobile view, on desktop it will show as simple link as shows below, App Cards allow you to showcase mobile applications and drive installs on within Twitter itself
On iOS, when an app is installed, users receive an inline notification to inform them the app was installed, but it only works for iOS owners so far.
It works for both App Store/Play Store
Shows on Mobile only (iOS and Android)
Displays:
- App name
- Icon
- Price
- App Store/Play Store Rating
- Description (up to 200 characters)
- External download link to app store
Here’ how it look on Desktop:
Testing App Card https://t.co/Q9bU3YTVW8
— Amged Osman ??? (@Amged) October 22, 2014
and here’s how it looks on Mobile:

Setup:
1. Navigate to the Cards dashboard on ads.twitter.com
2. Select the “Basic Card” Or “Image Card” radio button and click to “Create your first Basic/Image App Card”
3. Compose a Tweet with your Cards, and add them to your Promoted Tweets campaigns
HTML Markup:
This type of cards if added from dashboard then it requires no HTML markups from your end, simply create it from the advertising dashboard and start promoting it. But, if also can be added from your website
Below is the code example basic setup:
<meta name="twitter:card" content="app"> <meta name="twitter:description" content="This is the example description of the application."> <meta name="twitter:app:country" content="SA"> <meta name="twitter:app:name:iphone" content="Example App"> <meta name="twitter:app:id:iphone" content="306934135"> <meta name="twitter:app:name:ipad" content="Example App"> <meta name="twitter:app:id:ipad" content="306934135"> <meta name="twitter:app:name:googleplay" content="Example App"> <meta name="twitter:app:id:googleplay" content="com.example.app">
The above code has no deep linking, it will simply display your app for downloads and installs. if you consider doing more than just downloads, you may use deep linking feature to direct the users to certain locations of the app by using the below tags
<meta name="twitter:app:url:iphone" content="example://action/5149e249222f9e600a7540ef"> <meta name="twitter:app:url:ipad" content="example://action/5149e249222f9e600a7540ef"> <meta name="twitter:app:url:googleplay" content="http://example.com/action/5149e249222f9e600a7540ef">
More information about deep linking can be found here
Tweetable
[Tweet “Learn how to drive app installs directly from twitter by using Twitter App Card”]
Generic META Tags
twitter:card– This is the card type you will be making – requiredtwitter:site: this belongs to the @username of the site, for example here on AmgedME, we use my very own username which is @Amgedtwitter:creatorthis one belongs to the person who actually wrote the article, so for example here on AmgedME we have more than one contributors, if I was the one wrote the article, then it should be set to my username -which is @Amged-twitter:title– required in almost all cards, displays the title of content
twitter:description– the description of the content, which is 200 characters – requiredtwitter:domainthis will tell twitter which text to use when its displaying the “View on ..” – Not required
The above tags are required for all Twitter Cards, here’s an example of the codes
<meta name="twitter:site" content="@Amged"/> <meta name="twitter:creator" content="@Amged"/> <meta name="twitter:domain" content="AmgedME"/> <meta name="twitter:title" content="An example title for twitter" /> <meta name="twitter:description" content="This is a description that can be 200 characters." />
Now that we have the most common lines ready, lets see the differences between each card type. I will begin with the most common one for blogs, which is
[php]echo ‘<div id=”summrycard”></div>’;[/php]
4- Twitter Summary Card
The Summary Card is a great way to give your followers a hint about your content. The 200 characters description and boxed image attached to its right gives a preview to users to have an idea what are they about to click.
Setup:
No setup required, just tweet the link to your article or blog post, and twitter will do the magic
HTML markups:
In addition to the generic codes above, this type of cards requires certain meta tags to be added, lets have a look.
First we need to define the twitter:card and make sure to set it up as “summary”
<meta name="twitter:card" content="summary"/>
A summary card displays Title, Description, Boxed image all which are linked, so in addition to the generic codes it requires an image and a URL
twitter:image: this is the representative image that will be shown to users, this image should be 120px by 120px and must be less than 1MB in file size. For an expanded tweet and its detail page, the image will be cropped to a 4:3 aspect ratio and resized to be displayed at 120px by 90px. The image will also be cropped and resized to 120px by 120px for use in embedded tweets – NOT REQUIREDtwitter:url: this is simply the URL to your content – required
<meta name="twitter:image" content="https://url/to/image.jpg" /> <meta name="twitter:url" content="https://url/to/content/" />
and here’s how it looks
Announcing our #SmallGoesBig holiday program to help your business grow this season. Read more on our blog: https://t.co/fVR407MGcR
— Twitter for Business (@TwitterBusiness) October 14, 2014
[php]echo ‘<div id=”largesummrycard”></div>’;[/php]
5- Summary Card with Large Image
Basically the same as the summary, but the image is much bigger than the normal summary card, still not required though
Setup
In addition to the generic meta tags, the Twitter Summary Cards with Large Image needs the below tags to be added
twitter:card– This is the card type you will be making, in this case we use “summary_large_image”- not requiredtwitter:image– Images for this Card should be at least 280px in width, and at least 150px in height. Image must be less than 1MB in size – NOT REQUIREDtwitter:url– this is simply the URL to your content
HTML Markup
<meta name="twitter:card" content="summary_large_image"/> <meta name="twitter:image" content="https://url/to/image.jpg" /> <meta name="twitter:url" content="https://url/to/content/" />
Example:
10 Marketing Predictions for 2015http://t.co/KsE7BDpyK1 via @Amged
#INFOGRAPHIC #ContentMarketing #Blogging
— Amged Osman ??? (@Amged) October 14, 2014
Tweetable
6- Twitter Products Card
With the ability to show the Price, stock image and description of a single product, Products Card makes it a great way to showcase your products to drive sales on Twitter.
Setup
In addition to the generic meta tags, the Twitter Products Cards needs the below tags to be added.
twitter:card– In this case we use “product”- Requiredtwitter:image– Image must be less than 1MB in size. The image will be cropped to a 1:1 aspect ratio.- Requiredtwitter:url– this is simply the URL to your content
In addition to the above, Products cards accept to new data labels to customize your card
twitter:label1– Label one specifies a certain data that you need to show within the card, it can accept any string, for example you can use it as PRICEtwitter:data1– The data1 is the actually data of the label1, so if the label is used for price, then data would be “$10.00” for exampletwitter:label2– Label 2 also accepts any string (text) it can be used for the product STOCK or TYPEtwitter:data2– this is the data of label 2, if we are using stock as an example it can either show “Out of stock” or “In Stock” or even the number of available products in stock “7”. If used as TYPE, then it can be “Sunglasses” or “Men Wear” or “Women Wear” etc. it also accepts any type of strings.
<meta name="twitter:card" content="product" /> <meta name="twitter:image" content="https://url/to/image.jpg" /> <meta name="twitter:url" content="https://url/to/content/" /> <meta name="twitter:label1" content="PRICE" /> <meta name="twitter:data1" content="$7.50" /> <meta name="twitter:label2" content="TYPE" /> <meta name="twitter:data2" content="IPB 3 Application" /> <meta name="twitter:domain" content="http://virteq.com/apps/paste" />
In the below example the label1 is “PRICE” and data1 is “$7.50”, the label2 is “TYPE” and data2 is “IPB Applications”
(VQ) Paste Board System #IPB http://t.co/toJazwIH4s via @virteq
— Amged Osman ??? (@Amged) October 22, 2014
Tweetable
[Tweet “Get Twitter to work for you by using Twitter Products Cards”]
[php]echo ‘<div id=”photocard”></div>’;[/php]
7- Twitter Photo Card
Displays a large photo, that will be resized by twitter but maintains the same aspect ratio if width and height were provided
- Web: maximum height of 375px, maximum width of 435px
- Mobile (non-retina displays): maximum height of 375px, maximum width of 280px
- Mobile (retina displays): maximum height of 750px, maximum width of 560px
Image Requirements:
- Twitter will not create photo card unless the image is 280px width and 150px height
- Must be less than 1mb in size
Setup
twitter:card– This is the card type you will be making, in this case we use “photo”- requiredtwitter:image– Images for this Card should be at least 280px in width, and at least 150px in height. Image must be less than 1MB in size – requiredtwitter:image:width– specifies a defined width to maintain certain aspect ratio – not requiredtwitter:image:height– specifies a defined height to maintain certain aspect ratio – not requiredtwitter:title– photo % gallery card is the only card that doesn’t require title tag and can be left blank – not required
HTML Markups
As usual, in addition to the main generic codes, you need to add the below codes
<meta name="twitter:card" content="photo" /> <meta name="twitter:url" content="https://url/to/content/" /> <meta name="twitter:image" content="https://url/to/image.jpg" /> <meta name="twitter:image:width" content="640"> <meta name="twitter:image:height" content="427"> <meta name="twitter:title" content="" />
Example:
Loved McLaren when they had that color for their cars http://t.co/nvzaghDFoE
— Amged Osman ??? (@Amged) October 22, 2014
Tweetable
[Tweet “Learn how to displays a large photo on twitter from your website”]
[php]echo ‘<div id=”callerycard”></div>’;[/php]
8- Twitter Gallery Card
This card allow you to share 4 images within single tweet, very useful for sharing multiple photos for your content, a good example would be a new launch of a car, gives you a way to show several shots of the car in one tweet.
Image Requirements:
- 4 images
- each image must be less than 1mb in size
Setup
twitter:card– This is the card type you will be making, in this case we use “gallery”- requiredtwitter:image0– URL to the 1st image. Image must be less than 1MB in size – requiredtwitter:image1– URL to the 2nd image. Image must be less than 1MB in size – requiredtwitter:image2– URL to the 3rd image. Image must be less than 1MB in size – requiredtwitter:image3– URL to the 4th image. Image must be less than 1MB in size – requiredtwitter:title– photo & gallery card are the only card that doesn’t require title tag and can be left blank – not required
HTML Markups
<meta name="twitter:card" content="gallery" /> <meta name="twitter:url" content="https://url/to/content/" /> <meta name="twitter:image0" content="https://url/to/image1.jpg" /> <meta name="twitter:image1" content="https://url/to/image2.jpg" /> <meta name="twitter:image2" content="https://url/to/image3.jpg" /> <meta name="twitter:image3" content="https://url/to/image4.jpg" />
Example:
Twitter Galley Card Example | 4 pics from Singapore twitter #oneteam trip 🙂 http://t.co/ovHuR0gMgk
— Amged Osman ??? (@Amged) October 22, 2014
Tweetable
[Tweet ” share 4 images within single tweet”]
[php]echo ‘<div id=”playercard”></div>’;[/php]
8- Twitter Player Card
Allow you to play rich media within a tweet, very useful for sharing and promoting your videos or music, twitter provides a massive list of partners that support that type of cards, my personal favorite is Vine, YouTube and SoundCloud
This card is the most complicated card, but mostly its preset by twitter’s partners the following example will use vine.
Setup
twitter:card– In this case we use “player”- requiredtwitter:player– HTTPS URL to iframe player – requiredtwitter:player:width– width of the IFRAME that has the player (in px) – requiredtwitter:player:height– height of the IFRAME that has the player (in px) – requiredtwitter:image– URL to the image. The image should the same dimensions as your player. Images with fewer than 68,600 pixels (a 262×262 square image, or a 350×196 16:9 image) will cause the player card not to render. Image must be less than 1MB in size. The image is used as a fallback if the platform doesn’t support the player card- requiredtwitter:player:stream– direct .mp4 url to your content, it accepts both video and audio with the following codecs – not required- Video: H.264, Baseline Profile (BP), Level 3.0, up to 640 x 480 at 30 fps.
- Audio: AAC, Low Complexity Profile (LC)
twitter:player:stream:content_type– The MIME type/subtype that describes the content – required if stream is provided
HTML Markup
<meta property="twitter:card" content="player"> <meta property="twitter:image" content="https://link/to/image/with/same/dimentions/as/video/"> <meta property="twitter:player:width" content="535"> <meta property="twitter:player:height" content="535"> <meta property="twitter:player" content="https://secured/link/to/player/"> <meta property="twitter:player:stream" content="https://secured/direct/link/to/video.mp4"> <meta property="twitter:player:stream:content_type" content="video/mp4; codecs="avc1.42E01E, mp4a.40.2""> <!-- app card metadata --> <meta property="twitter:app:name:iphone" content="AppName"> <meta property="twitter:app:url:iphone" content="appName://post/1095343030891954176"> <meta property="twitter:app:id:iphone" content="592447445"> <meta property="twitter:app:name:googleplay" content="AppName"> <meta property="twitter:app:url:googleplay" content="https://app/url/in/store"> <meta property="twitter:app:id:googleplay" content="co.app.android">
Example:
Player Card test http://t.co/E25YzD9yFa
— Amged Osman ??? (@Amged) October 24, 2014
Tweetale:
[Tweet “play rich media within a tweet with Twitter Player Card”]
Conclusion:
Twitter Cards help you richly represent your content within Tweets across the web and on mobile devices. This gives users greater context and insight into the URLs shared on Twitter, which in turn allows Twitter to send more engaged traffic to your site or app.
Tweetable
[Tweet “Twitter Cards help you richly represent your content within Tweets across the web and on mobile devices”]


6 Replies to “All About Twitter Cards”