This article is meant to show how to use Twitter cards that are already have “Call-to-Action” buttons to work and show nicely on Facebook with “Call-to-Action” buttons as well. (ex: “Learn More” button)
The Call-to-action buttons can only be created via Facebook’s Power Editor for Pages which is listed inside the Ads Manager, you don’t really have to be an advertiser to use it though.
Before we go any further, if you’re asking yourself what is the benefit of using Call-To-Action buttons? CtAs always return better results, and more engagement, if that isn’t enough for you then you can ignore then article
So, how to use Facebook Power Editor with Twitter Cards ?
[Tweet “So, how to use Facebook Power Editor with Twitter Cards ? via @Amged”]
Step one you will need to get your card read, for example i will be using Twitter Website Card, basically because it can drive more traffic by replace the boring normal URL with catchy clickable image, title and description.
To create a Twitter website card got o your ads.twitter.com in your dashboard click on Creatives > Card > Website Card > Create new Website Card. Inter the url you design, the image and the Title. then you will be able to select the Call-to-action button text value. (or more information about all types of Twitter Cards and how to set them up, read our All About Twitter Cards article)
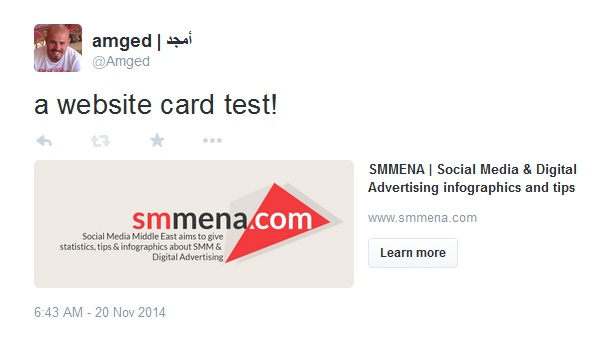
Once you have your card ready, it should look something like this
a website card test! https://t.co/CSrfULfqcA
— Amged Osman ??? (@Amged) November 20, 2014
When displayed on timelines:

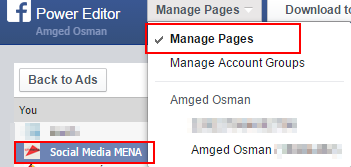
now simple take the card url (https://cards.twitter.com/cards/18ce53v0de3/10d0) and visit your Power Editor on Facebook Ads Manager, Select Manage Pages (NOTE: Power Editor works with certain browsers only, preferably Chrome)

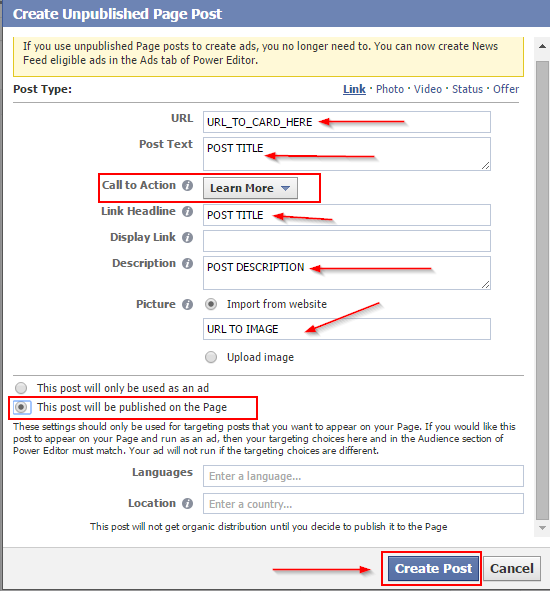
once you’ve done that, click on Create Post and start manually adding your data as shown below
add the url to card in URL field
Then fill in the boxes below
– Post text
– Select the Call to action text (Learn More, download, etc.)
– Link Headline, usually the same as your Twitter Website Card Title
– Description, again usually the same as you used in your twitter card.
– URL to image or upload the same one you used with your card

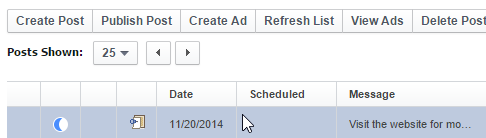
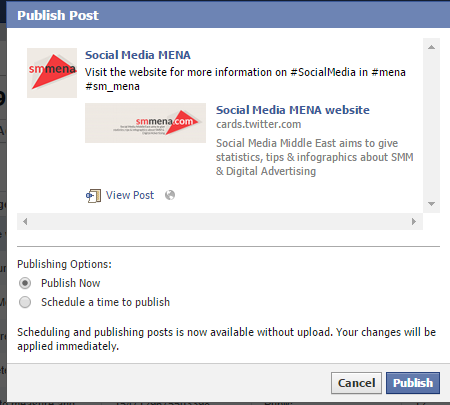
After creating it, select the newly added post then hit the Publish Post button as shown below

Afterwards a new popup will appear, simply hit the blue publish button

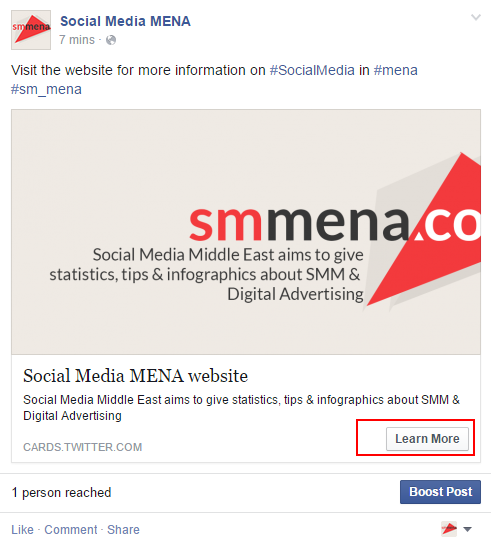
and that’s it, you Call-to-action post will appear on your page for your followers, which is linked to twitter cards

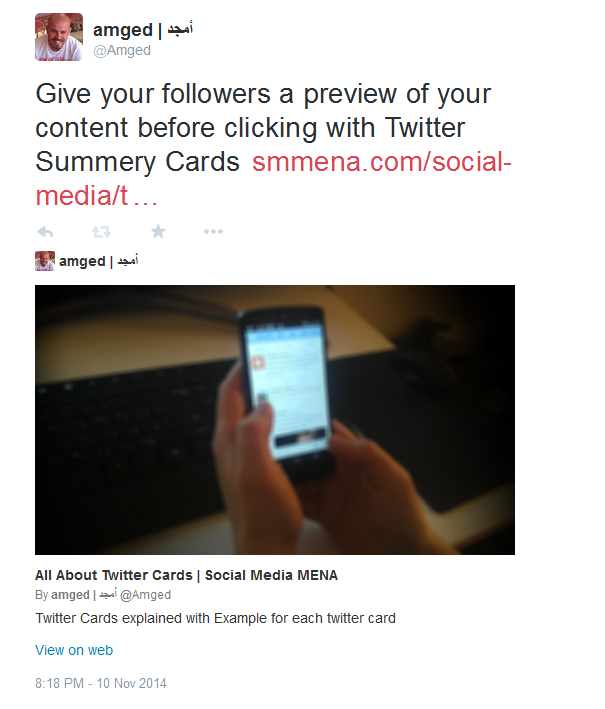
Now some might ask why would I want to use Twitter Card, simply Twitter, unlike facebook, allow cards with Call-to-action (CtA) for links and for free, take Twitter Large Image Summary for example.
If your website is properly configured with Twitter’s meta tags, twitter will automatically generate a summary card for you with “View on Web” CTA button, which is not the case if we shared a normal link on facebook, facebook will display it as normal shared link with image (No “learn more”)
here’s how twitter generate properly configured links :

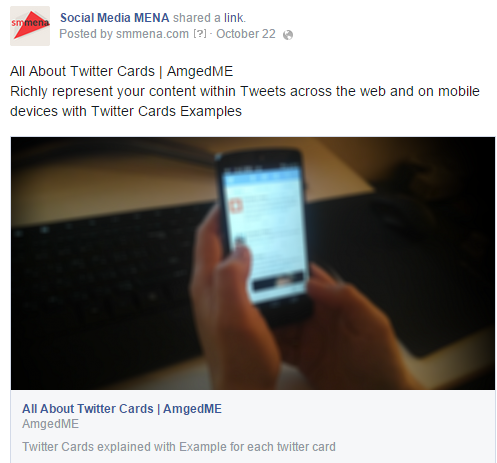
And here’s the same post on facebook without the CtA button, which is the whole idea of the post

is it worth it? did I cover everything? your thoughts are always appreciated and welcomed.

One Reply to “How to use Facebook Power Editor with Twitter Cards”